Hva du skal vite
- Legg til et stilattributt til taggen: stil = "farge: #FFFFFF"
- Legg til en stildel i HTML-en.
- Opprett et eget CSS-stilark: farge: #FFFFFF;
Denne artikkelen forklarer hvordan du spesifiserer tekstfarger i HTML ved hjelp av tre forskjellige metoder. Det forklarer også måtene du kan spesifisere fargene du ønsker for teksten din.
3 måter å spesifisere farger på
I HTML kan farger spesifiseres på noen få måter:
- Det enkleste er å bruke en Engelsk fargenavn som for eksempel grønn eller cyan. Hvis oppgaven din er grei, kan dette gjøre susen, men vær oppmerksom på at HTMLs ordforråd i denne forbindelse er begrenset.
- En annen tilnærming er å sette en RGB-fargeverdi, hvor tre størrelser er gitt, en hver for komposittfargenes intensitet på henholdsvis rød, grønn og blå. Bruk RGB-fargeverdier for å justere skyggen på en standardfarge eller for å bruke den nøyaktige verdien for fargen du ønsker.
- Du kan levere en hex farge verdi, som er et pundtegn etterfulgt av et sekssifret heksadesimaltall. Hvis du vil presisere fargene dine, kan du gå denne ruten.
Programmer du trenger for å endre HTML-farger
Det minste minimum verktøysettet for å tilpasse tekstfarge i HTML er en program for redigering av HTML seg selv og en nettleser for å teste den. Du kan redigere HTML i en tekstredigerer, et enkelt program som Notisblokk som skriver ren tekst, eller i en kodeditor som er optimalisert for behandling av programmeringssyntaks. Du kan ikke bruke en tekstbehandler som Microsoft Word, LibreOffice eller Google Docs fordi disse programmene setter inn usynlig formatering kalt kontrollkarakterer som er inkompatible med HTML.
Enhver nettleser kan vise HTML-filen du vil undersøke. Gå til mappen som inneholder HTML-filen og klikk på den, så skal nettleseren din gjengi den. Hvis ikke, høyreklikker du på filen og åpner den i en nettleser.
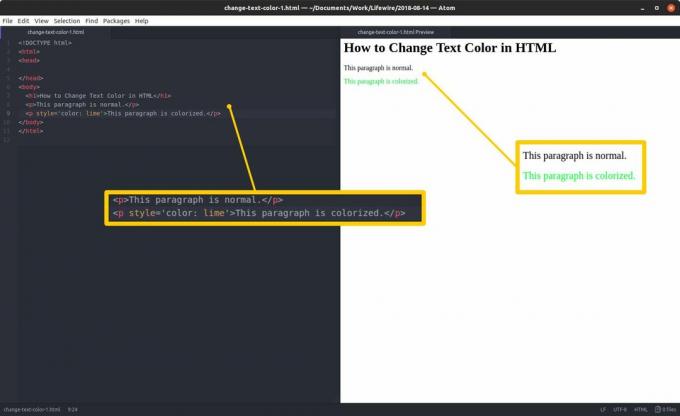
Metode 1: Pakk teksten i tagger med fargestyling
Den enkleste teknikken for farging av tekst er å legge til stil attributt og ønsket verdi, sammensatt av farge nøkkelord- og fargespesifikasjon (heksadesimal kode, RGB-kode eller navn) til HTML-koden som omslutter målteksten.
Hvis du vil justere tekst som allerede er pakket inn i en kode, for eksempel en avsnittskode, går du til åpningskoden og setter inn følgende før den lukkende vinkelfestet: a rom, ordet stil, en likhetstegn og deretter, alt inne i et sett med sitater, farge søkeord, kolon, rom og fargespesifikasjonen du ønsker.

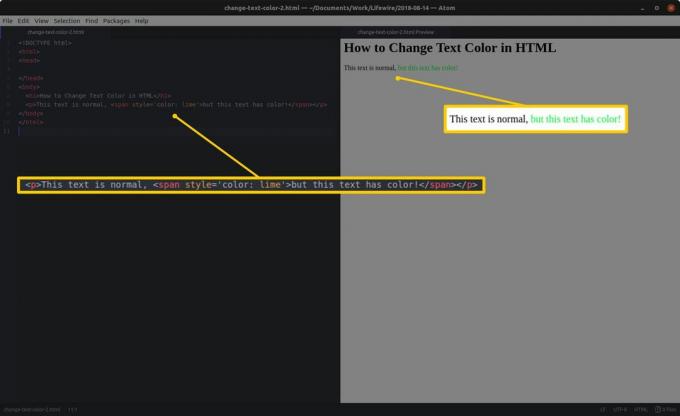
Hvis teksten du endrer ikke er festet mellom taggene, vil du kanskje bare justere noe av teksten som ligger i en element - pakk det inn i span-koder og legg til stilattributtet med fargeverdienøkkelordet og spesifikasjonen som ovenfor.

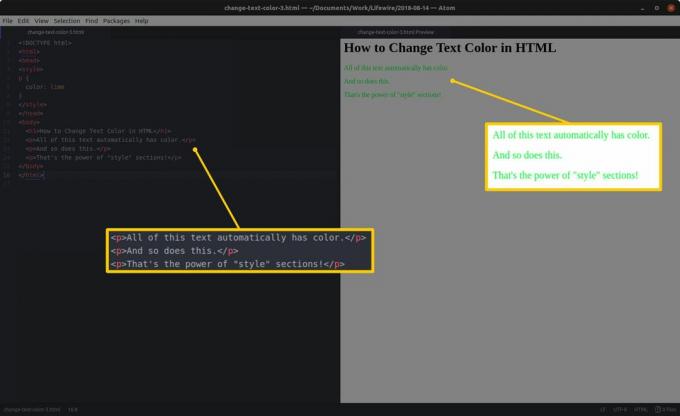
Metode 2: Legg til en stildel i HTML-dokumentoverskriften
I.
HTML-kodenavn her er de samme som de som er spesifisert i
seksjon, men uten vinkelbeslag. For eksempel.spesifisert under.

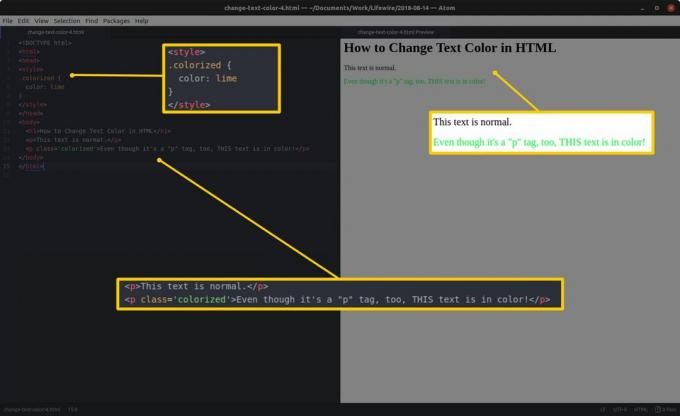
Du kan imidlertid også style HTML etter klasse, som er som en etikett som brukes for å velge forekomster av en tag i
seksjon. For eksempel hvis du bare vil ha en bestemt.tag for å være fargerik, lag en klasse med et tilpasset periode-forhåndsbetalt navn i.

Metode 3: Opprett og lenke et separat CSS-dokument
Den mest organiserte måten å sette tekstfarge på og et uendelig utvalg av andre stiler er å lage en egen CSS stilark og lenke til det i HTML-dokumentet.
Plasser stilene dine, formatert akkurat som du ville gjort i en.
