Hva du skal vite
- Å velge Design > legg til bilde> velg bilde> Eiendommer > Kart > velg Hotspot verktøy> tegne form> Eiendommer > Link > skriv inn URL.
- Stor ulempe: responsivt webdesign krever skalerbare bilder, slik at lenker kan havne på feil sted.
Denne artikkelen forklarer hvordan du lager et bildekart ved hjelp av Dreamweaver. Instruksjoner gjelder Adobe Dreamweaver versjon 20.1.
Hva er et Dreamweaver-bildekart?
Når du legg til en koblingskode til et bilde i Dreamweaverblir hele grafikken ett hyperkobling til en enkelt destinasjon. Bildekart kan derimot inkludere flere lenker som er kartlagt til bestemte koordinater på grafikken. For eksempel kan du lage et bildekart over USA som tar brukerne til den offisielle nettsiden til hver stat når de klikker på den.
Det er også mulig å bygge bildekart med bare HTML.
Hvordan lage et bildekart med Dreamweaver
Slik lager du et bildekart ved hjelp av Dreamweaver:
-
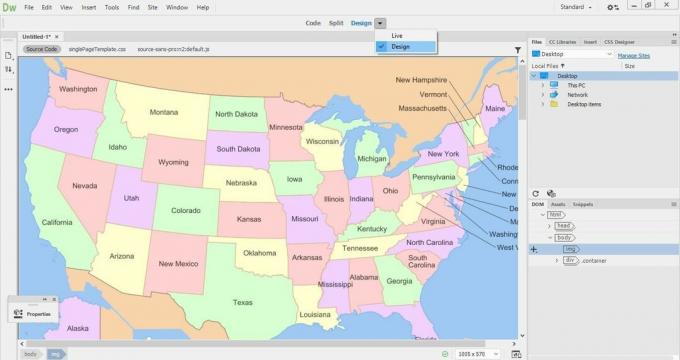
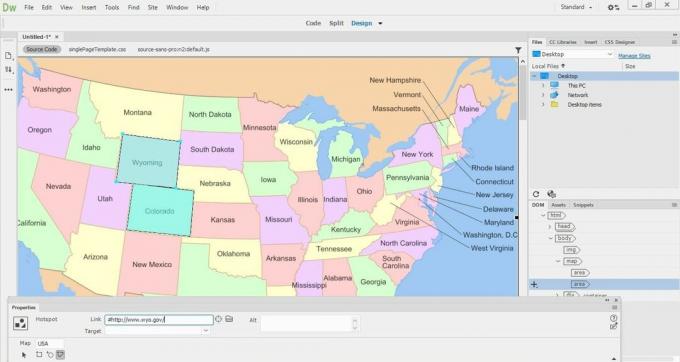
Å velge Design visning, legg til bildet på websiden, og velg det.

-
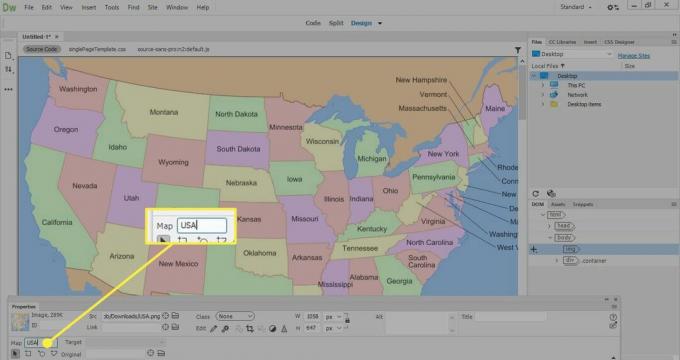
I Eiendommer panelet, gå til Kart feltet og skriv inn et navn på bildekartet.
Hvis den Eiendommer panelet ikke er synlig, gå til Vindu > Eiendommer.

-
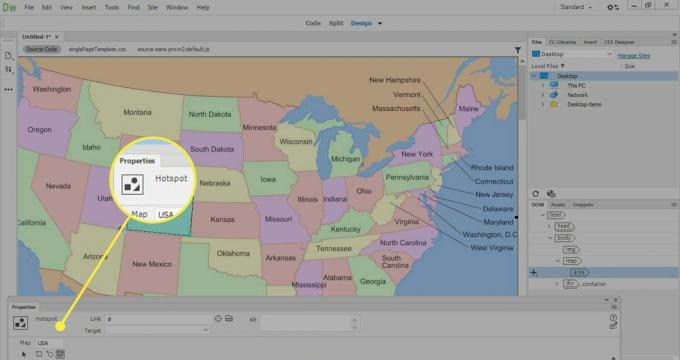
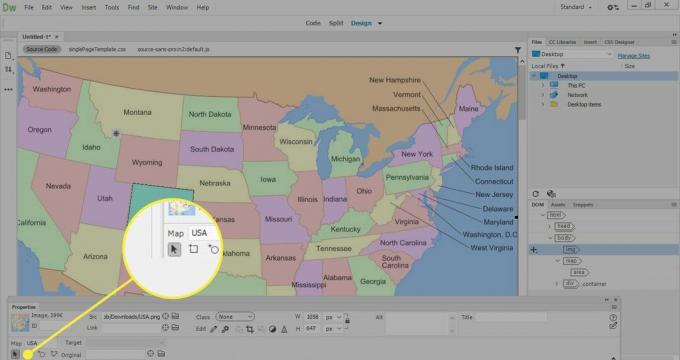
Velg ett av de tre hotspot-tegneverktøyene (rektangel, sirkel eller polygon), og tegn deretter en form for å definere området for en lenke.
Hotspot-tegneverktøyene vises ikke i Live view. Designmodus må velges for å lage bildekart.

-
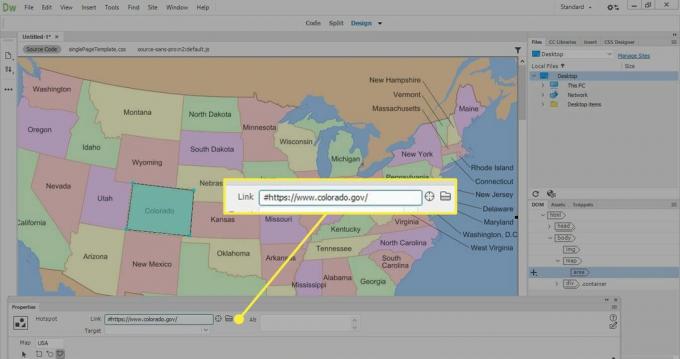
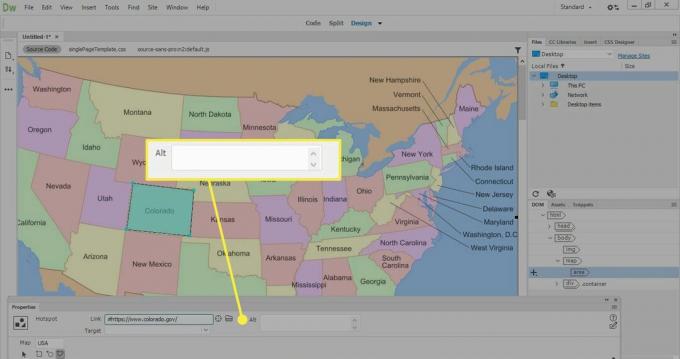
I Eiendommer vindu, gå til Link feltet og skriv inn URL som du ønsker å koble til.
Alternativt kan du velge mappen ved siden av Link felt, og velg deretter en fil (for eksempel et bilde eller en webside) du vil koble til.

-
I Alt felt, skriv inn alternativ tekst for lenken.
I Mål rullegardinlisten, velg hvilket vindu eller fane lenken åpnes i.

-
For å opprette et nytt hotspot, velg pekerverktøyet, og velg deretter et av hotspot-verktøyene.

-
Lag så mange hotspots som du vil, og gjennomgang bildekartet i en nettleser for å sikre at det fungerer riktig. Velg hver lenke for å sikre at den går til riktig ressurs eller webside.

Fordeler og ulemper ved bildekart
Det er fordeler og ulemper ved å bruke bildekart innen moderne webdesign. Selv om disse kan gjøre en webside mer interaktiv, er en stor ulempe at bildekart er avhengige av spesifikke koordinater for å fungere. Responsivt webdesign krever bilder som skaleres ut fra størrelsen på en skjerm eller enhet, slik at lenkene kan havne på feil sted når bildet endrer størrelse. Dette er grunnen til at bildekart sjelden brukes på nettsteder i dag.
Det kan ta lang tid å laste inn bildekart. For mange bildekart på en enkelt side kan skape en flaskehals som påvirker ytelsen til nettstedet. Små detaljer kan være skjult på et bildekart, noe som begrenser deres nytte, spesielt for brukere med synshemming.
Bildekart kan være nyttig når du vil sette sammen en rask demo. Hvis du for eksempel spotter et design for en app, kan du bruke bildekart til å lage hotspots for å simulere interaktivitet med app. Dette er lettere å gjøre enn det ville være å kode appen eller lage en dummy-webside med HTML og CSS.