Hva du skal vite
- Bare skriv <hr> for å sette inn en linje i HTML med HR-koden.
- Rediger linjekarakteristikkene ved å redigere CSS i et HTML5-dokument.
HR stikkord brukes i nettdokumenter for å vise en horisontal linje over siden, noen ganger kalt en horisontal regel. I motsetning til noen tagger trenger denne ikke en avsluttende tag. Skriv <hr> for å sette inn linjen.
Er HR-taggen semantisk?
I HTML4 var ikke HR-taggen semantisk. Semantiske elementer beskrive betydningen av nettleseren, og utvikleren kan lett forstå. HR-koden var bare en måte å legge til en enkel linje i et dokument hvor du måtte ønske det. Styling bare den øverste eller nederste kanten av elementet der du ønsket at linjen skulle vises, plassert a horisontal linje på toppen eller bunnen av elementet, men generelt var HR-koden lettere å bruke til dette hensikt.
Fra og med HTML5 ble HR-koden semantisk, og den definerer nå et temabryt på avsnittnivå, som er en bryte inn strømmen av innholdet som ikke garanterer en ny side eller annen sterkere avgrensning - det er en endring av emne. For eksempel kan du finne en HR-tag etter en sceneendring i en historie, eller det kan indikere en endring av emnet i et referansedokument.
HR-attributter i HTML4 og HTML5
Linjen strekker seg over hele siden. Noen standardattributter beskriver linjens tykkelse, plassering og farge, men du kan endre disse innstillingene hvis du ønsker det.
I HTML4 kan du tildele HR-taggen enkle attributter, inkludert justering, bredde og noshade. Justeringen kan settes til venstre, senter, Ikke sant, eller rettferdiggjøre. Bredden justerer den horisontale linjens bredde fra standard 100 prosent som strekker linjen over siden. De noshade attributt gjengir en helfarget linje i stedet for en skyggelagt farge.
Disse attributtene er foreldet i HTML5. Du bør i stedet bruke CSS til å style HR-kodene dine i HTML5-dokumenter.
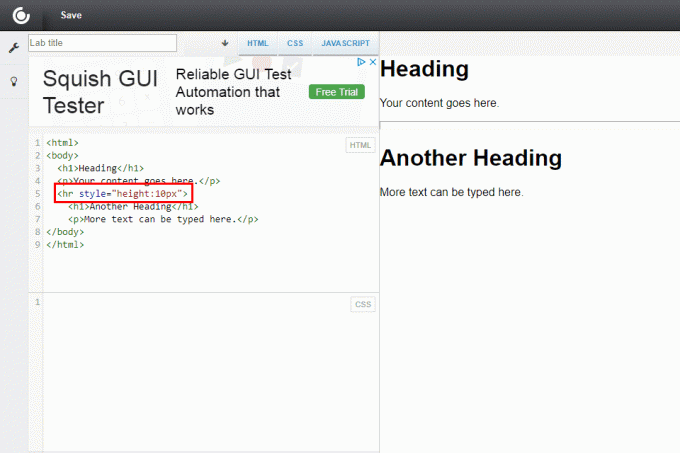
Dette er et HTML5-eksempel på å stilisere den horisontale linjen til å være 10 piksler høy ved hjelp av innebygd CSS (stiler satt inn direkte i dokumentet sammen med HTML):

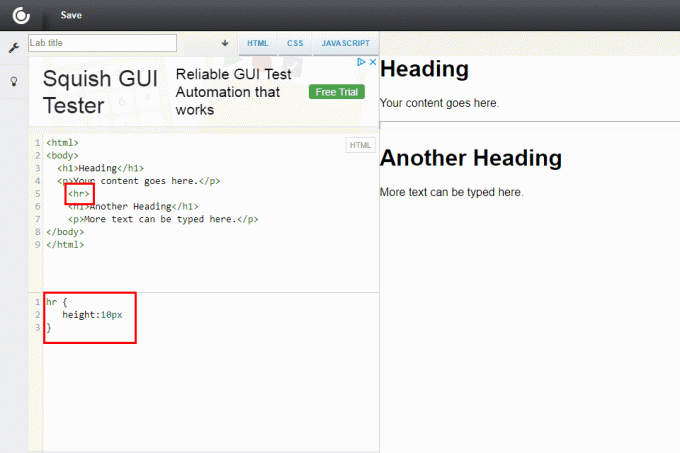
En annen måte å stilisere horisontale linjer i HTML5 på er å bruke en egen CSS-fil, og lenke til det fra HTML-dokumentet. I CSS-filen vil du skrive stylingen slik:

hr {
høyde: 10px
}
Den samme effekten i HTML4 krever at du gjør det legge til et attributt til HTML-innholdet. Slik endrer du størrelsen på den horisontale linjen med størrelse Egenskap:

Det er mye mer frihet i styling av horisontale linjer i CSS mot HTML.
Bare den bredde og høyde stiler er konsistente i alle nettlesere, så det kan være nødvendig med prøving og feiling når du bruker andre stiler. Standardbredden er alltid 100 prosent av bredden på websiden eller overordnet element. Standardhøyden på regelen er to piksler.