Hva du skal vite
- I Chrome, Firefox eller Safari: Høyreklikk på et element og velg Undersøke.
- I Internet Explorer eller Edge aktiverer du inspeksjoner, høyreklikker på et element og velger Inspisér element.
Denne artikkelen forklarer hvordan du inspiserer elementer i Chrome, Firefox, Safari, Internet Explorer og Microsoft Edge, inkludert hvordan du aktiverer inspeksjoner i IE og Edge.
Hvordan inspisere nettelementer med nettleseren din
Nettsteder er bygget fra kodelinjer, men resultatene er sider med bilder, videoer, skrifttyper og andre funksjoner. For å endre et av elementene eller se hva det består av, finn kodelinjen som styrer den. For å gjøre det, bruk et elementinspeksjonsverktøy. Du trenger ikke å laste ned et inspeksjonsverktøy eller installere et tillegg for din favorittnettleser. Høyreklikk i stedet sideelementet, og velg deretter Undersøke eller Inspisér element. Hvordan du får tilgang til dette verktøyet, varierer imidlertid etter nettleser.
Denne artikkelen bruker Ikke sant
-klikk for å referere til musenhetens handling på en Windows-PC og Kontroll+klikk handling på en Mac.Inspiser elementer i Google Chrome
I Google Chrome, det er to måter å inspisere en webside ved hjelp av nettleserens innebygde Chrome DevTools:
- Høyreklikk på et element på siden eller i et tomt område, og velg deretter Undersøke.
- Gå til Chrome menyen, og velg deretter Flere verktøy > Utviklerverktøy.

Bruk Chrome DevTools til å kopiere eller redigere Hypertext Markup Language (HTML) markering og skjul eller slett elementer til siden lastes inn på nytt.
Når Chrome DevTools åpnes på siden av siden, endrer du posisjonen, spretter den ut av siden, søker etter sidefiler, velg elementer fra siden for en nærmere titt, kopier filer og URL-er, og tilpass innstillinger.
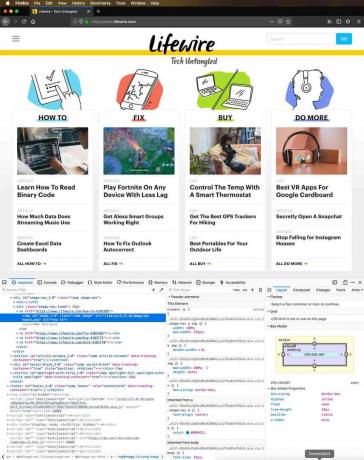
Inspiser elementer i Mozilla Firefox
Mozilla Firefox har to måter å åpne inspeksjonsverktøyet på, kalt Inspector:
- Høyreklikk på et element på websiden, og velg deretter Inspisér element.
- Velg Firefox-menylinjen Verktøy > Webutvikler > Inspektør.

Når du flytter pekeren over elementene i Firefox, finner Inspector automatisk elementets kildekodeinformasjon. Når du velger et element, stopper flyet-søk, og du kan undersøke elementet fra inspektørvinduet.
Høyreklikk på et element for å finne de støttede kontrollene. Bruk kontrollene til å redigere siden som HTML-markering, kopiere eller lime inn indre eller ytre HTML-markering, vis Document Object Model (DOM) egenskaper, ta et skjermbilde av eller slett noden, bruk nye attributter, se Cascading Style Sheets (CSS) og mer.
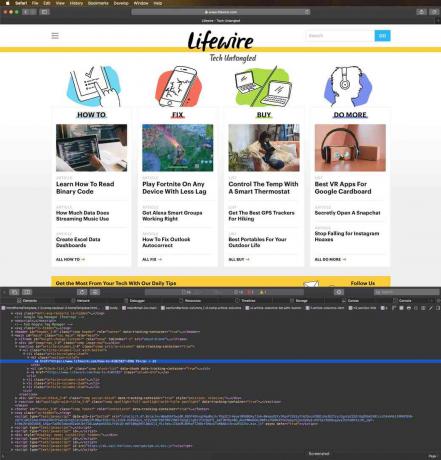
Inspiser elementer i Safari
Det er et par måter å undersøke webelementer på Safari:
- Høyreklikk på et hvilket som helst element eller mellomrom på en webside, og velg deretter Inspisér element.
- Gå til Utvikle menyen, og velg deretter Vis webinspektør.

Hvis du ikke ser Develop-menyen, går du til Safari menyen og velg Preferanser. På Avansert velger du Vis Utvikle-menyen i menylinjen avkrysningsruten.
Velg individuelle elementer på websiden for å se markeringen viet til den delen.
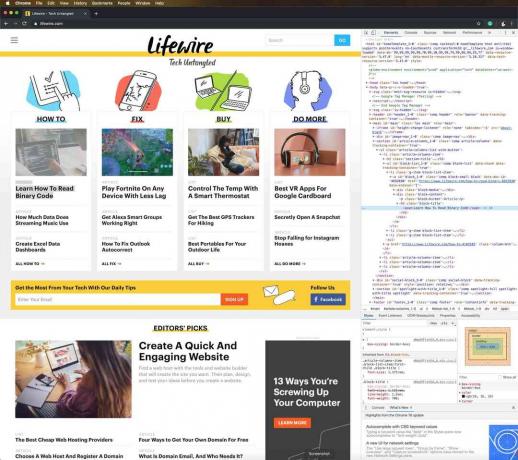
Inspiser elementer i Internet Explorer
Et lignende inspeksjonselementverktøy, som er tilgjengelig ved å aktivere utviklerverktøyene, er tilgjengelig i Internet Explorer. Trykk på for å aktivere utviklerverktøy F12. Eller gå til Verktøy menyen og velg Utviklerverktøy.
Trykk på for å vise Verktøy-menyen Alt + X.
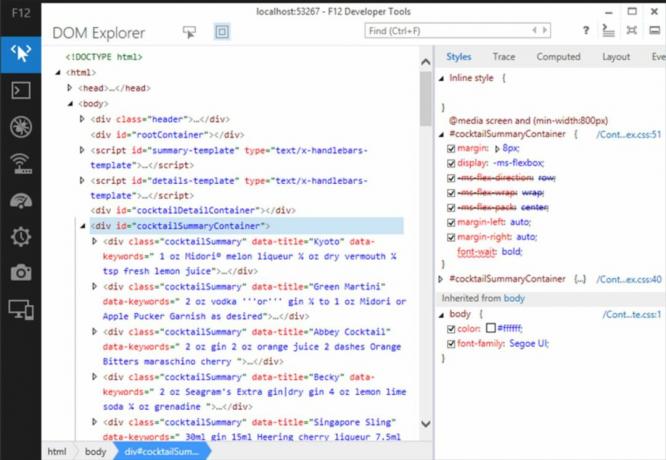
For å inspisere elementer på en webside, høyreklikk siden og velg Inspisér element. Velg et hvilken som helst sideelement for å se HTML- eller CSS-markeringen fra verktøyet Internet Explorer Select element. Du kan også deaktivere eller aktivere elementutheving mens du surfer gjennom DOM Explorer.

I likhet med de andre elementinspektørverktøyene, bruk Internet Explorer til å klippe, kopiere og lime inn elementer og redigere HTML-markeringen, legge til attributter, kopiere elementer med vedlagte stiler og mer.
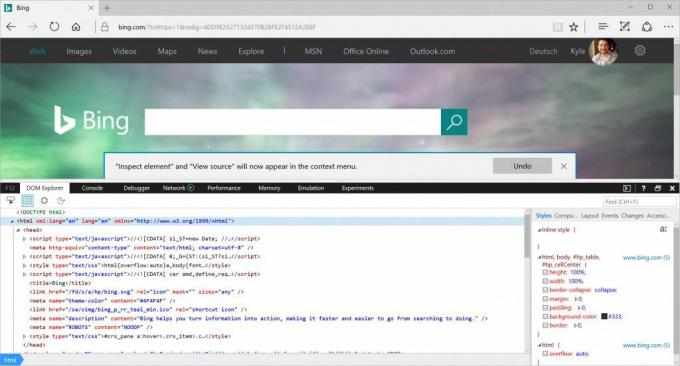
Inspiser elementer i Microsoft Edge
Før du kan inspisere elementer i Microsoft Edge, må du aktivere inspeksjon. Det er to måter å aktivere inspeksjon på:
- Gå til adresselinjen og skriv inn om: flagg. I dialogboksen velger du Vis visningskilde og inspiser element i hurtigmenyen avkrysningsruten.
- trykk F12, og velg deretter DOM Explorer.
For å inspisere et element, høyreklikk et element på en webside og velg deretter Inspisér element.