Hva du skal vite
- Foretrukket metode: Bruk CSS3-egenskapen for bakgrunnsstørrelse og sett den til dekke.
- Alternativ metode: Bruk CSS3-egenskapen for bakgrunnsstørrelse satt til 100% og bakgrunn-posisjon satt til senter.
Denne artikkelen forklarer to måter å strekke et bakgrunnsbilde for å passe til en webside ved hjelp av CSS3.
Den moderne måten
Bilder er en viktig del av attraktivt nettsted design. De gir visuell interesse for en side og hjelper deg med å oppnå designen du leter etter. Når du jobber med bakgrunnsbilder, vil du kanskje at et bilde skal strekkes for å passe siden til tross for stort utvalg av enheter og skjermstørrelser.
Den beste måten å strekke et bilde for å passe bakgrunnen til et element er å bruke CSS3 eiendom, for bakgrunnsstørrelse, og sett den lik dekke.
div {
bakgrunnsbilde: url ('background.jpg');
bakgrunnsstørrelse: omslag;
bakgrunn-gjenta: nei-gjenta;
}
Se på dette eksemplet på det i aksjon. Her er HTML-en i bildet nedenfor.

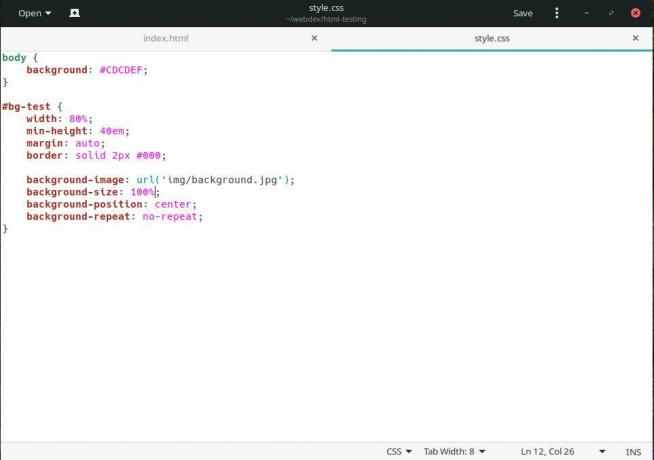
Ta en titt på CSS. Det er ikke mye annerledes enn koden ovenfor. Det er noen få tillegg for å gjøre det tydeligere.

Dette er resultatet i full skjerm.

Ved å sette bakgrunnsstørrelse til dekke, garanterer du at nettlesere automatisk skalerer bakgrunnsbildet, uansett hvor stort det er, for å dekke hele området av HTML-elementet det blir brukt på. Ta en titt på et smalere vindu.

I følge caniuse.com, støttes denne metoden av over 90 prosent av nettleserne, noe som gjør det til et opplagt valg i de fleste situasjoner. Det skaper noen problemer med Microsoft-nettlesere, så det kan være nødvendig med tilbakeslag.
The Fallback Way
Her er et eksempel som bruker et bakgrunnsbilde for brødteksten til en side og som angir størrelsen til 100% slik at den alltid vil strekke seg etter skjermen. Denne metoden er ikke perfekt, og det kan forårsake litt avdekket plass, men ved å bruke bakgrunn-posisjon eiendom, bør du kunne eliminere problemet og likevel imøtekomme eldre nettlesere.
kropp {
bakgrunn: url ('bgimage.jpg');
bakgrunn-gjenta: nei-gjenta;
bakgrunnsstørrelse: 100%;
bakgrunn-posisjon: sentrum;
}
Ved å bruke eksemplet ovenfra med bakgrunnsstørrelse satt til 100% i stedet kan du se at CSS ser stort sett ut.

Resultatet i en fullskjermleser eller en med lignende dimensjoner som bildet er nesten identisk. Imidlertid, med en smalere skjerm, begynner feilene å vises.

Det er klart at det ikke er ideelt, men det vil fungere som en tilbakeslag.
I følge caniuse.com, denne egenskapen fungerer i IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+, og på alle de store mobile nettleserne. Dette dekker deg for alle moderne nettlesere som er tilgjengelige i dag, noe som betyr at du bør bruke denne eiendommen uten frykt for at den ikke fungerer på noens skjerm.
Mellom disse to metodene bør du ikke ha problemer med å støtte nesten alle nettlesere. Som bakgrunnsstørrelse: omslag får enda mer aksept blant nettlesere, selv denne tilbakeslaget vil bli unødvendig. Det er tydelig at CSS3 og mer responsiv designpraksis har forenklet og strømlinjeformet ved hjelp av bilder som adaptiv bakgrunn i HTML-elementer.