Tidligere var internett fylt med dårlig webdesign, uleselige skrifter, farger som kolliderte, og ingenting tilpasset skjermstørrelsen. På den tiden tillot nettlesere brukere å skrive CSS-stilark som nettleseren brukte for å overstyre stylingsvalgene som ble gjort av sidedesignere. Dette brukerens stilark angir skrifttypen til en jevn størrelse og angir sider for å vise en spesifisert fargebakgrunn. Det hele handlet om konsistens og brukervennlighet.
User Style Sheet Popularity Plummets
Nå er imidlertid brukerstilsark ikke vanlig. Google Chrome tillater ikke dem, og Firefox avvikler dem. I tilfelle Chrome trenger du en utvidelse for å lage brukerstilark. Firefox krever at du aktiverer alternativet gjennom en utviklerside. Brukerstilark forsvant fordi webdesign er bedre.
Hvis du fortsatt vil eksperimentere med brukerstilark, kan du, men det anbefales ikke. Det er mer sannsynlig at du bryter sidene du besøker eller gjør dem veldig stygge.
Aktiver User Style Sheets i Firefox
For å komme i gang med stilformater i Firefox, aktiver dem. Det tar bare noen få sekunder, men alternativet ligger i Firefox-konfigurasjonssiden.
Åpne Firefox, og skriv om: config inn i adressefeltet.
-
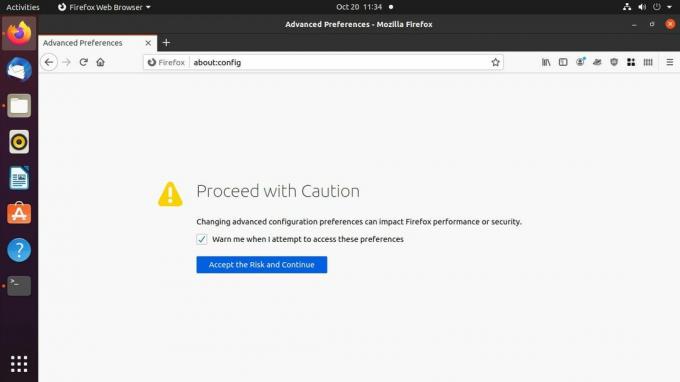
Firefox tar deg til en side som advarer deg om at hvis du går lenger, kan du rote til nettleseren. trykk Godta risikoen og fortsett å fortsette.

-
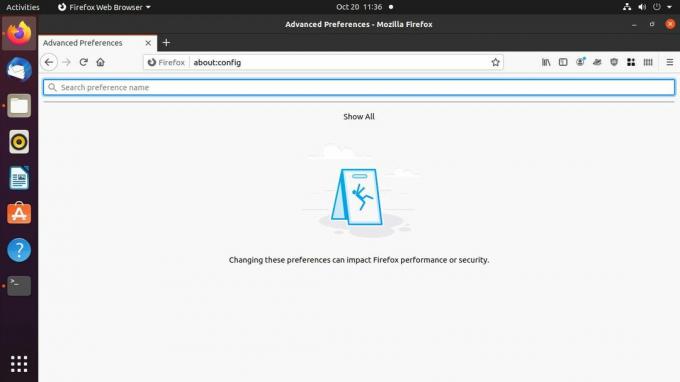
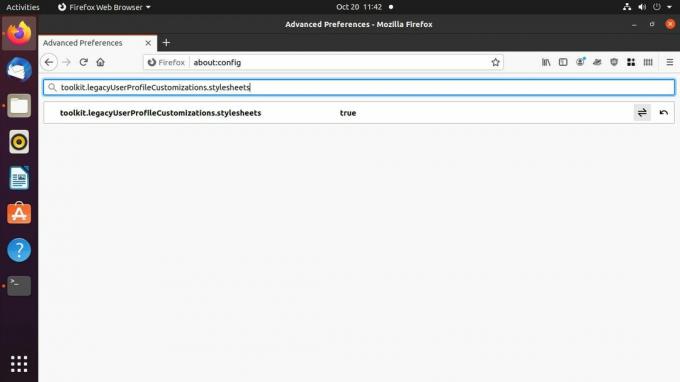
Den neste siden du ser er bare en søkefelt. Type toolkit.legacyUserProfileCustomizations.styleheets inn i søket.

-
Det skal bare være ett resultat. Dobbeltklikk på den for å angi verdien til ekte.

Lukk Firefox.
Opprett Firefox User Style Sheet
Nå som Firefox godtar stilarket ditt, kan du opprette et. Filen er ikke annerledes enn noen annen CSS. Den ligger i en mappe i nettleserens brukerprofilkatalog.
-
Finn Firefox-brukerprofilkatalogen. På Windows kan du finne den på C: \ Brukere \ brukernavn \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
På Mac ligger den i Bibliotek / applikasjonsstøtte / Firefox / profiler.
På Linux er det i /home/username/.mozilla/firefox.
Inne i den mappen er det minst én mappe med et navn som er en streng tilfeldige tegn etterfulgt av en .default- eller .default-release-utvidelse. Med mindre du opprettet en annen, er det profilmappen du trenger.
Opprett en ny mappe inne i profilen, og gi den navnet krom.
I krom katalog, lage en fil som heter userContent.css, og åpne den i tekstredigeringsprogrammet du velger.
-
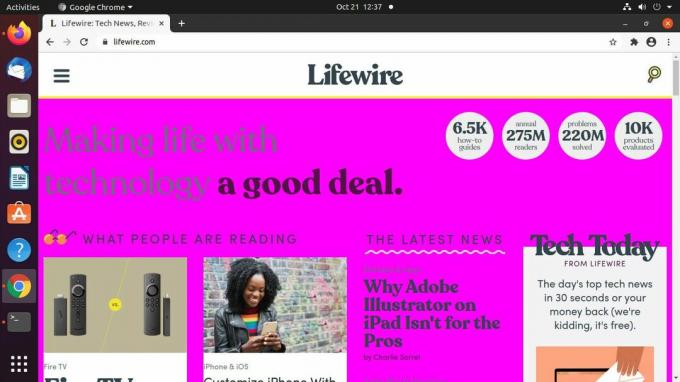
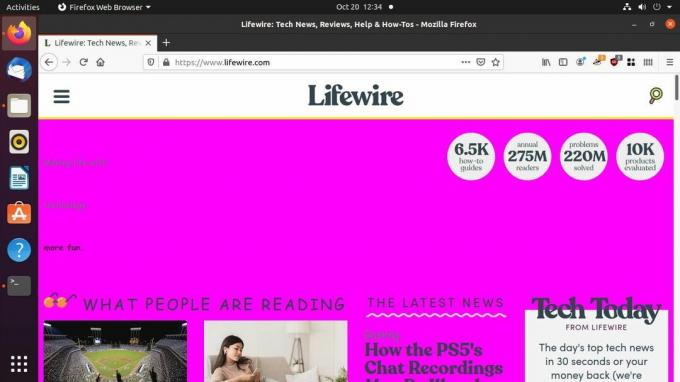
Du kan legge hva som helst i denne filen, så lenge den er gyldig CSS. For å illustrere et poeng, få alle nettsteder til å se latterlige ut. Sett bakgrunnsfargen til lys rosa:
kropp, hoved {
bakgrunnsfarge: # FF00FF! viktig;
}De !viktig på slutten er viktig. Vanligvis er det dårlig å bruke! Viktig i CSS. Det bryter den naturlige flyt av stilarket og kan gjøre feilsøking til et mareritt. Imidlertid er det nødvendig i dette tilfellet å overstyre nettstedets eksisterende CSS. Du trenger det for hver regel du oppretter.
-
Endre skriftstørrelser.
p {
skriftstørrelse: 1,25rem! viktig;
}
h1 {
skriftstørrelse: 1rem! viktig;
}
h2 {
skriftstørrelse: 1,75rem! viktig;
}
h3 {
skriftstørrelse: 1.5rem! viktig;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! viktig;
} Lagre og avslutt filen.
-
Åpne Firefox og naviger til en side for å prøve den. Hvis du setter reglene som brukes i dette eksemplet, bør nettstedet se dårlig ut.

Bruk Chrome-utvidelser med Google Chrome
Google Chrome støtter ikke brukerstilark og har aldri gjort det. Chrome er ikke bygget for det. Mye av det kommer ned på at Chrome har mer moderne opprinnelse. Det andre stykket er en forskjell i filosofi. Firefox har alltid blitt bygget med tanke på brukerkontroll, mens Chrome har vært mer et kommersielt produkt som eies og kontrolleres av Google. De bryr seg virkelig ikke hvor mye kontroll du har over nettleseren.
Imidlertid er det Chrome-utvidelser som lar deg implementere brukerstilark for å tilpasse nettopplevelsen. Denne guiden bruker utvidelsen Stilig for å aktivere brukerstilark i Chrome.
Åpne Chrome.
-
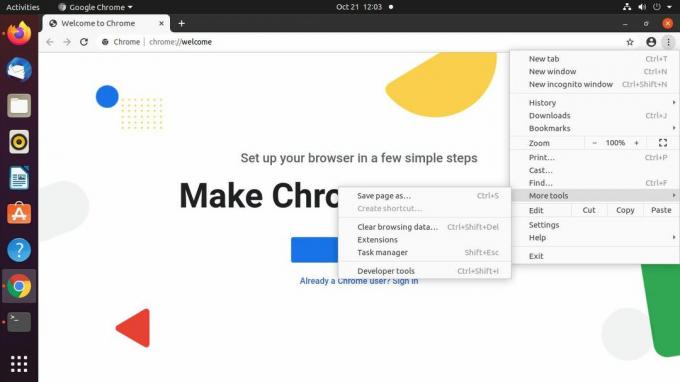
Velg tre-stablet-prikk menyikon øverst til venstre på skjermen. Navigere til Flere verktøy > Utvidelser.

-
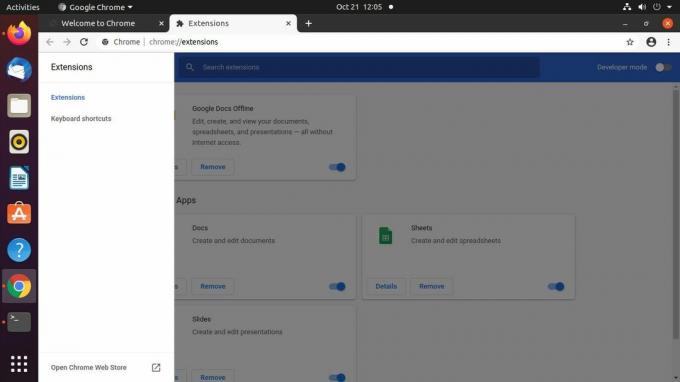
I Chrome-utvidelsesfanen velger du tre-stablet linje menyikon øverst til venstre på skjermen. En ny meny glir ut. Velge Åpne Chrome Nettmarked på bunnen.

-
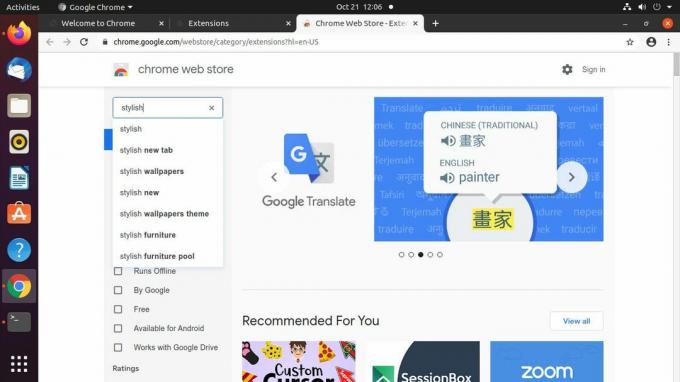
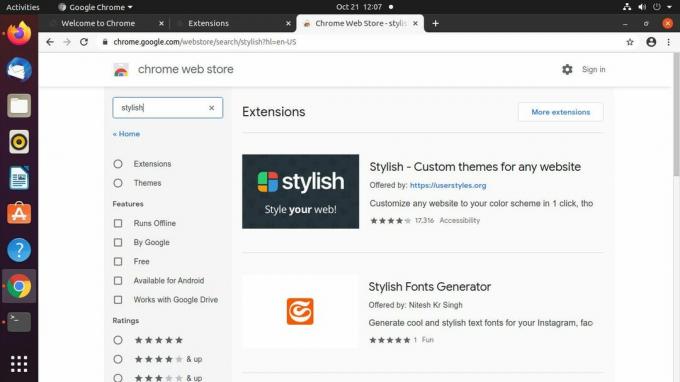
Bruk søket til å lete etter i Chrome Nettmarked Stilig.

-
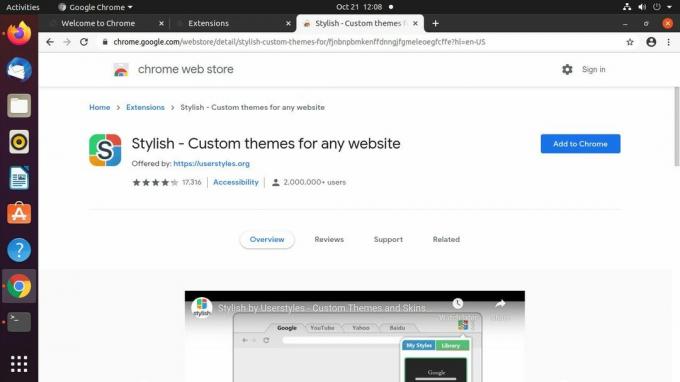
Stilig bør være den første utvidelsen i resultatene. Velg den.

-
Velg på siden for Stilig Legg til i Chrome.

-
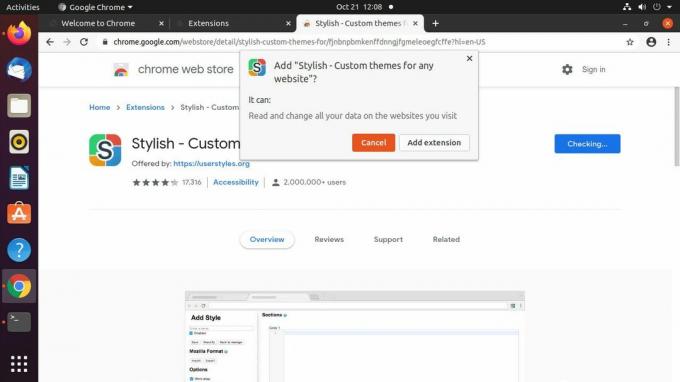
En popup vises der du blir bedt om å bekrefte å legge til Stilig. Å velge Legg til utvidelse.

-
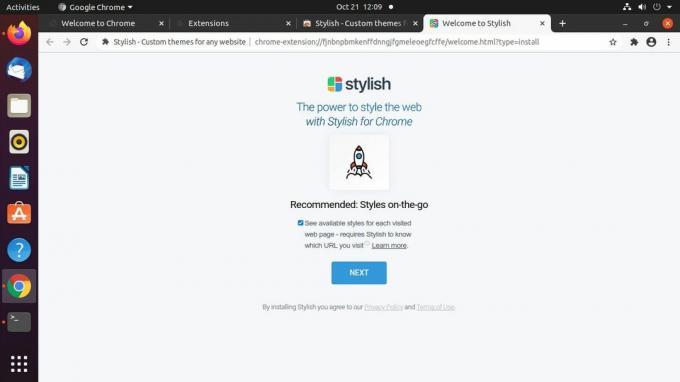
Chrome viser en side som forteller deg at Stylish er installert. Derfra kan du gå til hvilken som helst side eller lukke fanen.

-
Velg puslespill utvidelsesikon øverst til høyre i Chrome-vinduet. Velge Stilig fra menyen.

-
En ny stilig meny åpnes. Velg tre-stablet-prikk menyikon øverst til høyre.

-
Fra den resulterende menyen velger du Lag ny stil.

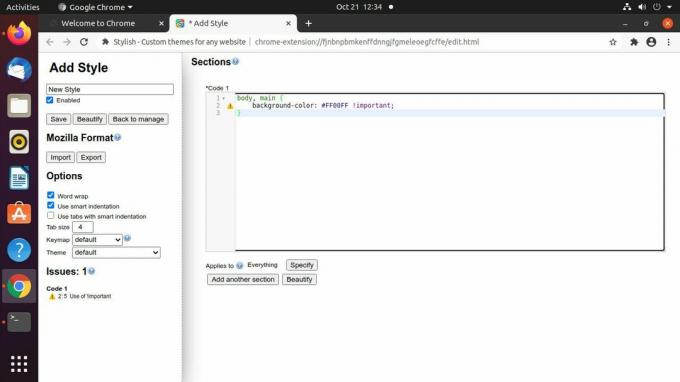
Chrome åpner en ny fane for stilen din. Bruk feltet øverst til venstre for å gi det et navn.
-
Opprett en ny regel for stilen din i hoveddelen av fanen ved hjelp av CSS. Sørg for å bruke !viktig etter hver regel for å sikre at reglene overstyrer nettstedets eksisterende stil.
kropp, hoved {
bakgrunnsfarge: # FF00FF! viktig;
} -
Å velge Lagre til venstre for å lagre din nye stil. Du bør se den brukes umiddelbart.

-
Bla til et nettsted for å teste det nye stilarket ditt. Stylish lar deg kontrollere stilark og bruke dem selektivt på nettstedene du velger. Utforsk utvidelseskontrollene for å få en følelse av hvordan du kan ta en finjustert tilnærming til brukerens stilark.