Denne artikkelen forklarer hvordan du legger til interne linjer i celler med CSS-tabellstiler. Når du oppretter en CSS-bordgrense, legger den bare til kanten utenfor utsiden av tabellen.
CSS tabellgrenser

Når du bruker CSS for å legge til rammer i tabeller, legger det bare til rammen rundt utsiden av tabellen. Hvis du vil legge til interne linjer i de enkelte cellene i den tabellen, må du legge til rammer til de indre CSS-elementene. Du kan bruke HR-koden for å legge til linjer i individuelle celler.
For å bruke stilene som er dekket i denne opplæringen, trenger du en bord på en webside. Deretter lager du et stilark som en internt stilark i dokumenthodet (hvis du bare har å gjøre med en enkelt side) eller vedlagt dokumentet som en eksternt stilark (hvis nettstedet har flere sider). Du legger stilene for å legge til interiørlinjer i stilarket.
Før du begynner
Bestem hvor du vil at linjene skal vises i tabellen. Du har flere alternativer, inkludert:
- Omgir alle cellene for å danne et rutenett
- Plasser linjene mellom bare kolonnene
- Bare mellom radene
- Mellom spesifikke kolonner eller rader.
Du kan også plassere linjene rundt individuelle celler eller inne i individuelle celler.
Du trenger også å legge til grense-kollaps eiendom til CSS for bordet ditt. Dette vil kollapse grensene til en enkelt linje mellom hver celle og tillate at tabellradgrensene fungerer som de skal. Før du gjør noe, legg til følgende blokk i CSS.
bord {
grense-kollaps: kollaps;
}
Hvordan legge til linjer rundt alle cellene i en tabell

For å legge til linjer rundt alle celler i tabellen din, og skape en rutenetteffekt, legg til følgende i stilarket ditt:
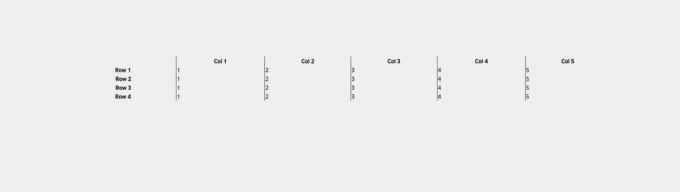
Hvordan legge til linjer mellom bare kolonnene i en tabell

Hvis du vil legge til linjer mellom kolonnene for å lage vertikale linjer som går fra topp til bunn i tabellens kolonner, legger du til følgende i stilarket ditt:

Hvis du ikke vil at vertikale linjer skal vises i den første kolonnen, kan du bruke første barn pseudoklasse for å målrette bare mot de elementene som vises først i raden og fjerne grensen.
td: første barn, th: første barn {
grense-venstre: ingen;
}
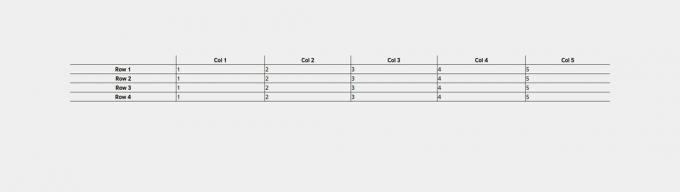
Hvordan legge til linjer mellom bare radene i en tabell

Som med å legge til linjer mellom kolonnene, kan du legge til horisontale linjer mellom rader med en enkel stil lagt til stilarket, som følger:

For å fjerne grensen fra bunnen av tabellen, vil du igjen stole på en pseudoklasse. I dette tilfellet vil du bruke siste barn for å målrette bare mot den siste raden.
tr: siste barn {
kantbunn: ingen;
}
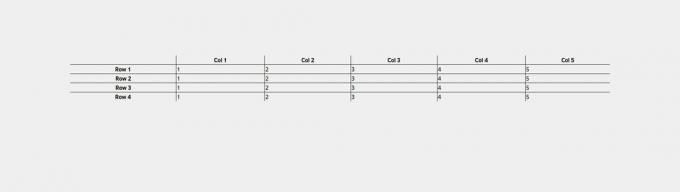
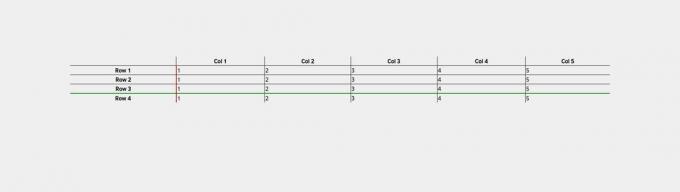
Hvordan legge til linjer mellom bestemte kolonner eller rader i en tabell
Hvis du bare vil ha linjer mellom bestemte rader eller kolonner, kan du bruke en klasse på disse cellene eller radene. Hvis du foretrekker en litt renere markering, kan du bruke ntebarn pseudoklasse for å velge spesifikke rader og kolonner basert på deres posisjon.

Hvis du for eksempel bare vil målrette mot den andre kolonnen i hver rad, kan du bruke nth-child (2) til å bruke CSS på bare det andre elementet i hver rad.
td: nth-child (2), th: nth-child (2) {
kant-venstre: solid 2px rød;
}
Det samme gjelder radene. Du kan målrette mot en bestemt rad ved hjelp av ntebarn.
tr: nth-child (4) {
kantbunn: solid 2px grønn;
}
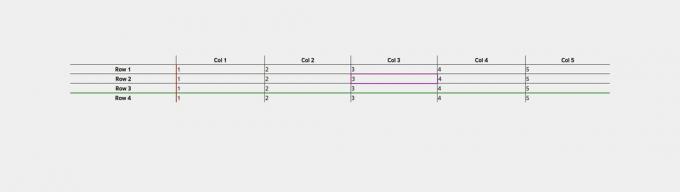
Hvordan legge til linjer rundt individuelle celler i en tabell

Mens du absolutt kan bruke pseudoklasser for å målrette mot individuelle celler, er den enkleste måten å håndtere en situasjon som denne på med en CSS-klasse. For å legge til linjer rundt individuelle celler, legger du til en klasse i cellene du vil ha en kant rundt:
Deretter legger du til følgende CSS i stilarket ditt:
Hvordan legge til linjer i individuelle celler i en tabell
Hvis du vil legge til linjer inne i innholdet i en celle, er den enkleste måten å gjøre dette med den horisontale regelmerket (
Nyttige tips
Hvis du foretrekker å kontrollere hullene mellom tabellens celler manuelt, kan du fjerne følgende linje fra før:
Denne attributtet er flott for standardtabeller, men det er betydelig mindre fleksibelt enn CSS, da du bare kan definere bredden på rammen og bare kan ha den rundt alle celler i tabellen eller ingen.
Mer om CSS- og HTML-tabeller
Du har kanskje hørt at CSS- og HTML-tabeller ikke blandes. Det er ikke slik det er. Ja, bruker HTML tabeller for layout er ikke lenger en best praksis for webdesign fordi de er erstattet av CSS-layoutstiler, men tabeller er fremdeles den riktige markeringen for å legge til tabelldata på en webside.
Fordi så mange web-profesjonelle viker unna bordene og tenker at de ikke er annet enn problemer, har mange av disse profesjonelle liten erfaring med å jobbe med dette vanlige HTML-elementet, og de sliter når de må legge til interne linjer i tabellceller på en nettside.