Hvis du noen gang har sett på en liste over HTML-elementer, har du kanskje funnet deg selv å spørre "hva er et blockquote?" Blockquote-elementet er et HTML-tag par som brukes til å definere lange sitater. Her er definisjonen av dette elementet i henhold til W3C HTML5-spesifikasjon:
Blockquote-elementet representerer en seksjon som er sitert fra en annen kilde.

Hvordan bruke Blockquote på nettsidene dine
Når du skriver tekst på en webside og lager sidens layout, vil du noen ganger ringe ut en tekstblokk som et sitat. Dette kan være et sitat fra et annet sted, som en kundeerklæring som følger med en casestudie eller prosjektets suksesshistorie.
Dette kan også være en designbehandling som gjentar en viktig tekst fra selve artikkelen eller innholdet. I publisering kalles dette noen ganger a trekk tilbud, I nettdesign kalles en av måtene å oppnå dette (og måten vi dekker i denne artikkelen på) en blockquote.
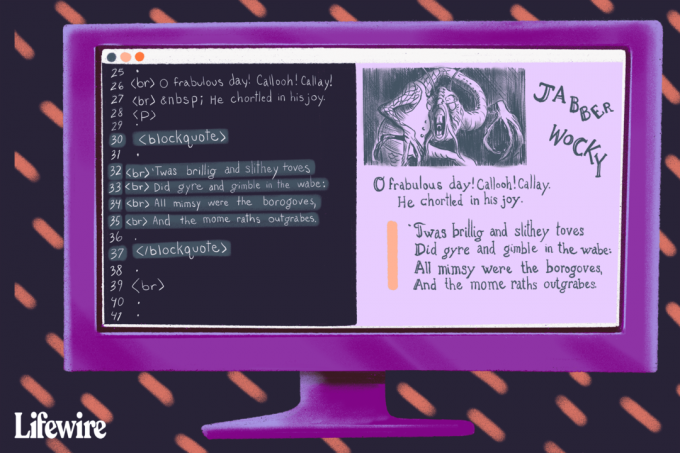
Så la oss se på hvordan du vil bruke blockquote-koden for å definere lange sitater, for eksempel dette utdraget fra "The Jabberwocky" av Lewis Carroll:
«Det var strålende og den smale tovene
Gjorde og gimlet i wabe:
Alt mimsy var borogovene,
Og momen raths outgrabe.
(av Lewis Carroll)
Eksempel på bruk av Blockquote Tag
Blockquote-taggen er en semantisk tag som forteller nettleseren eller brukeragenten at innholdet er et langt tilbud. Som sådan bør du ikke legge ved tekst som ikke er et sitat i blockquote-koden.
Et sitat er ofte faktiske ord som noen har sagt eller tekst fra en ekstern kilde (som Lewis Carroll-teksten i denne artikkelen), men det kan også være pull quote-konseptet som vi dekket tidligere.
Når du tenker på det, er det pull quote et sitat av tekst, det skjer tilfeldigvis fra den samme artikkelen som selve sitatet vises i.
De fleste nettlesere legger til noen innrykk (ca. 5 mellomrom) på begge sider av et sitat for å få det til å skille seg ut fra den omkringliggende teksten. Noen ekstremt gamle nettlesere kan til og med gjengi den siterte teksten i kursiv. Husk at dette ganske enkelt er standardstilen for blockquote-elementet.
Med CSS har du total kontroll over hvordan blockquote vises. Du kan øke eller til og med fjerne innrykk, legge til bakgrunnsfarger eller øke tekststørrelsen for ytterligere å ringe ut sitatet. Du kan flyte sitatet til den ene siden av siden og få den andre teksten til å vikle seg rundt, som er en vanlig visuell stil som brukes til å trekke sitater i trykte magasiner.
Du har kontroll over blockquotes utseende med CSS, noe vi snart vil diskutere litt mer. For nå, la oss fortsette å se på hvordan du legger til sitatet i HTML-merkingen din.
For å legge til blockquote-koden i teksten, bare omgir teksten som er et sitat med følgende tag-par:
- Åpning:
- Lukking:
For eksempel:
’Det var strålende og slithey toves.
Gjorde og gimlet i wabe:
Alt mimsy var borogovene,
Og momen raths outgrabe.Legg til paret med blockquote-koder rundt innholdet i selve sitatet. I dette eksemplet brukte vi også noen bryte tagger (
) for å legge til enkeltlinjeskift der det er hensiktsmessig inne i teksten. Dette er fordi vi gjenskaper tekst fra et dikt, der de spesifikke pausene er viktige.Hvis du opprettet et tilbud om kundevurderinger, og linjene ikke trengte å dele inn bestemte deler, du ønsker ikke å legge til disse pausekodene og la nettleseren selv pakke og bryte etter behov basert på skjermen størrelse.
Ikke bruk Blockquote for å innrykk tekst
I mange år brukte folk blockquote-taggen hvis de ønsket å legge inn tekst på nettsiden deres, selv om teksten ikke var et pull quote. Dette er en dårlig praksis! Du vil ikke bruke semantikken til blockquote bare av visuelle årsaker.
Hvis du trenger å rykke inn teksten din, bør du bruke stilark, ikke blokkeringsmerker (med mindre det du selvfølgelig prøver å rykke inn er et sitat!).