Mange store nettsteder er bygget med et CMS (content management system) som WordPress, Joomla eller Drupal, men de prøver ofte å maskere identiteten sin. Når du følger nøyere med, kan du vanligvis oppdage sannheten. Her er de enkleste tingene å sjekke.
Kontroller først de åpenbare tipsene
Noen ganger har ikke byggherren fjernet de åpenbare tegnene som kommer med CMS. For eksempel:
- En faktisk CMS kreditt vises i bunnteksten eller sidefeltet
- Sideikonet i nettleserfanen er CMS-logoen
Det er ikke uvanlig å se "Powered by WordPress" nær bunnen av et nettsted, og Joomla-logoen virker spesielt hyppig som et ikon. Ofte kan du fortelle at nettstedseierne brukte en god del penger på å bygge et tilpasset nettsted, men ingen har lagt merke til ennå at standard Joomla-ikonet fortsatt holder seg muntert.
Bruk et elektronisk verktøy
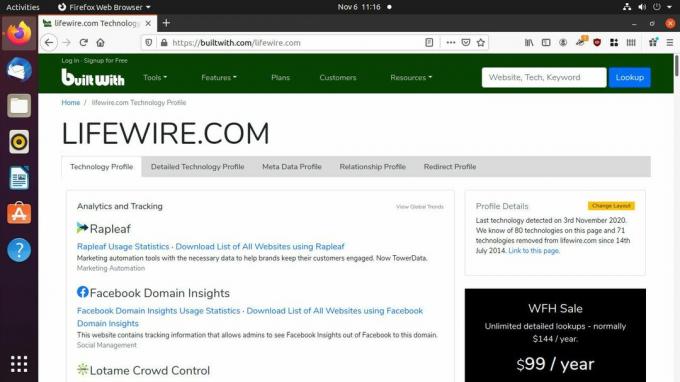
Det finnes en rekke elektroniske verktøy som analyserer nettsteder på nettet og gir en rapport om hvilke teknologier de bruker, inkludert CMS. Du kan gå til disse nettstedene, gå inn på nettstedet du vil ha informasjon om, og se hva nettstedet klarte å slå opp. De er ikke perfekte, men de kan vanligvis gi deg en ide om hva som skjer bak kulissene på et nettsted.

Her er noen å prøve ut:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Hvordan finne Generator Meta Element i HTML
Noen ganger er den mest direkte måten å finne ut hvilket CMS et nettsted kjører, å sjekke nettstedets HTML-kildekode. Du kan se HTML-kilden til hvert nettsted når det serveres til nettleseren din, og vanligvis finner du en linje med HTML som ble generert av CMS. Den linjen vil fortelle deg nøyaktig hva CMS genererte HTML-en du ser på.
Åpne nettleseren din. Dette fungerer best med enten Chrome eller Firefox.
Naviger til nettstedet du vil vite om. Bare kom dit, men du ville normalt sett gjort det.
-
Høyreklikk et sted på siden, og velg Vis sidekilde fra den resulterende menyen.

-
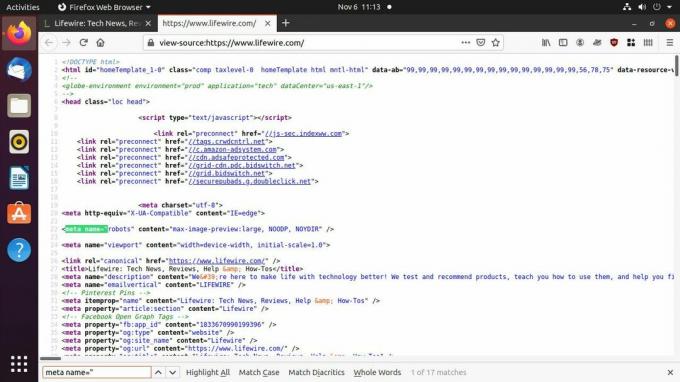
En ny fane åpnes i nettleseren din som viser sidens kilde. Det kommer til å se rotete og komplisert. Ikke bekymre deg. Du kan finne det du trenger uten å grave gjennom det rottehuset.

trykk Ctrl + F på tastaturet for å få frem nettleserens tekstsøk.
-
Begynn å skrive meta name = "generator" i søkefeltet. Nettleseren din tar deg til hvilken som helst tekst i HTML-kilden som samsvarer.

-
Hvis det er et generator-meta-element i nettstedets HTML, bør du nå se på det. Rett oppmerksomheten mot innhold verdien av meta-elementet. Det vil inneholde navnet på CMS som genererte HTML. Det skal si noe som "WordPress 5.5.3."

Hva om elementet 'Meta Generator' blir fjernet?
Selv om denne "generator" -taggen er rask og nyttig, er det ganske enkelt for nettstedbyggere å fjerne. Og dessverre gjør de ofte, sannsynligvis fra ærverdige overtro om sikkerhet, SEO, eller til og med merkevarebygging.
Heldigvis har hvert CMS flere identifiserende funksjoner som er mye vanskeligere å maskere. Hvis du fremdeles er nysgjerrig, la oss grave dypere etter CMS-ledetråder.