Prosentverdier i CSS kan være vanskelig. Når du setter høyden CSS-eiendom av et element til 100%, hva setter du det egentlig til 100% av? Det er det viktigste spørsmålet du støter på når du arbeider med prosenter i CSS, og når oppsett blir mer komplekse, er det blir det mye vanskeligere å holde oversikt over prosentandeler, noe som resulterer i noe direkte bisarr oppførsel, hvis du ikke er det forsiktig.
Å jobbe med prosenter har en klar fordel; prosentbaserte oppsett tilpasses automatisk til forskjellige skjermstørrelser. Derfor er det viktig å bruke prosenter i responsiv design. Populære nettsystemer og CSS-rammer bruker prosentverdier for å lage sine responsive nett.
Det er tydelig at det er visse situasjoner som passer bedre til statiske verdier og andre som fungerer mye bedre med noe adaptivt, som prosenter. Du må bestemme hvilken rute du vil ta med elementene i designet.
Statiske enheter
Piksler er statiske. Ti piksler på en enhet er ti piksler på hver enhet. Visst, det er ting som tetthet og måten en enhet faktisk tolker hva en piksel er, men du vil aldri se store endringer fordi skjermen har en annen størrelse.
Med CSS kan du enkelt definere et element høyde i piksler, og det vil forbli det samme. Det er forutsigbart.
div {
høyde: 20px;
}
Det endres ikke med mindre du endrer det med JavaScript eller noe lignende.
Nå er det en annen side av den mynten. Det vil ikke endre seg. Det betyr at du må måle alt nøyaktig, og selv da vil nettstedet ikke fungere på tvers av alle enheter. Derfor har statiske enheter en tendens til å fungere bedre for barnelementer, medier og ting som vil begynne å forvride og se rart ut hvis de strekker seg og vokser.
Sette et elementets høyde til 100%
Når du setter et elementhøyde til 100%, utvides det til hele skjermhøyden? Noen ganger. CSS behandler alltid prosentverdier som en prosentandel av det overordnede elementet.
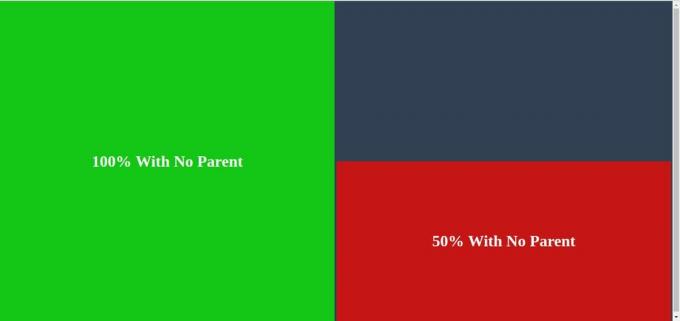
Uten foreldreelement
Hvis du har laget en fersk som bare er inneholdt av kroppens tagg på nettstedet ditt, vil 100% sannsynligvis tilsvare skjermens høyde. Det er med mindre du definerte en høydeverdi for.
HTML:
CSS:
div {
høyde: 100%;
}

At elementets høyde vil være lik skjermens. Som standard er spenner over hele skjermen, så det er grunnlaget nettleseren din bruker til å beregne elementets høyde.
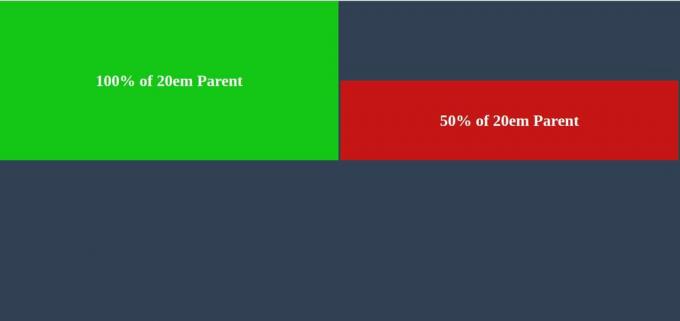
Med et foreldreelement med en statisk høyde
Når elementet ditt er nestet i et annet element, nettleser vil bruke det overordnede elementets høyde til å beregne en verdi på 100%. Så hvis elementet ditt er inne i et annet element som har en høyde på 100 px, og du setter barnelementets høyde til 100%. Barneelementet vil være 100 px høyt.
HTML:
CSS:
#parent {
høyde: 100px;
}
#barn {
høyde: 100%;
}

Høyden som er tilgjengelig for underordnet element begrenses av foreldrenes høyde.
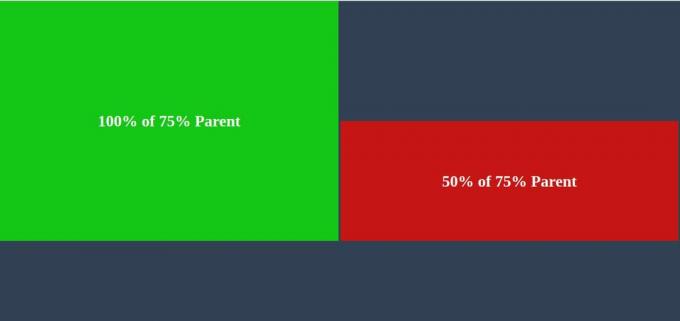
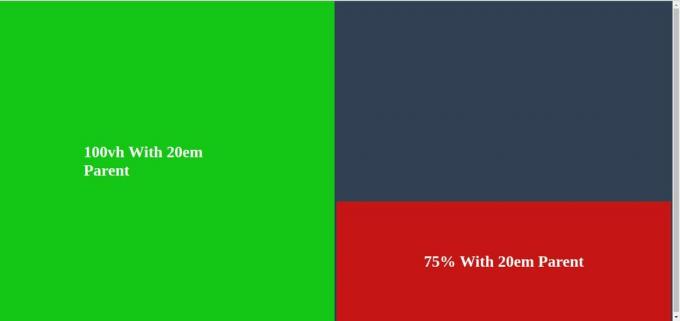
Med et foreldreelement med en prosent høyde
Det kan virke kontraintuitivt, men du kan stille inn elementets høyde til en prosentandel av en prosentandel. Når et element har et overordnet element som også har høyden definert som en prosentverdi, vil nettleseren bruke den samme verdien som den overordnede, som den allerede har beregnet ut fra foreldrene. Det er fordi 100% av en verdi fremdeles er den verdien.
CSS:
#parent {
høyde: 75%;
}
#barn {
høyde: 100%;
}

I dette tilfellet er det overordnede elementets høyde 75% av hele skjermen. Barnet er da også 100% av den totale tilgjengelige høyden.
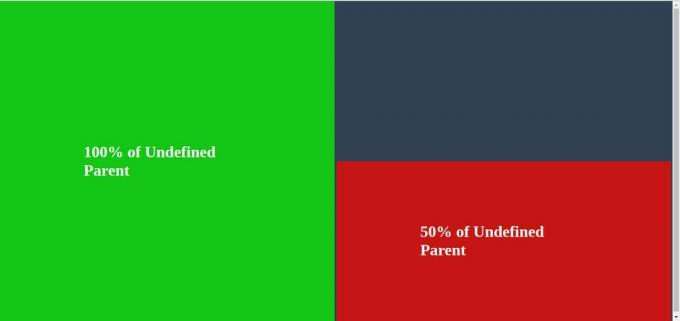
Med et foreldreelement uten høyde
Interessant, når foreldreelementet ikke har en definert høyde, vil nettleseren fortsette nivå for nivå til den finner en konkret verdi som den kan jobbe med. Hvis det kommer helt opp til uten å finne noe, vil nettleseren som standard skjermhøyden, og gir elementet en tilsvarende høyde.
HTML:
CSS:
#parent {}
#barn {
høyde: 100%;
}

Barneelementet strekker seg helt til toppen og bunnen av skjermen.
Viewport-enhetene
Fordi beregning med prosentvise enheter kan være vanskelig, og hvert element er knyttet til foreldrene sine, det er et sett med enheter som ignorerer alt dette og basiselementstørrelser direkte fra den tilgjengelige skjermen rom. Dette er visningsenhetene, og de gir deg en direkte størrelse basert på skjermens høyde eller bredde, uansett hvor elementet er plassert.
Å sette et element høyde lik skjermens høyde, sett høydeverdien til 100vh.
div {
høyde: 100vh;
}

Det er enkelt å bryte oppsettet ditt ved å gjøre dette, og du må være klar over hvilke andre elementer som vil være påvirket, men visningsområdet er den klart mest direkte måten å sette elementets høyde på 100% av skjerm.