Nettsider må lastes ned raskt, men nestede tabeller kan redusere prosessen. Ikke la noen fortelle deg at flere bruker bredbånd eller høyhastighetsinternett, så du trenger ikke å bekymre deg for hvor raskt sidene dine lastes inn. Med mengden innhold på nettet, vil en side eller et nettsted som lastes sakte, ha færre besøkende enn en som lastes raskt. Hastighet er viktig, spesielt på mobilforbindelser som kan være begrenset til 2G- eller 3G-datahastigheter.
Hva er et nestet bord?
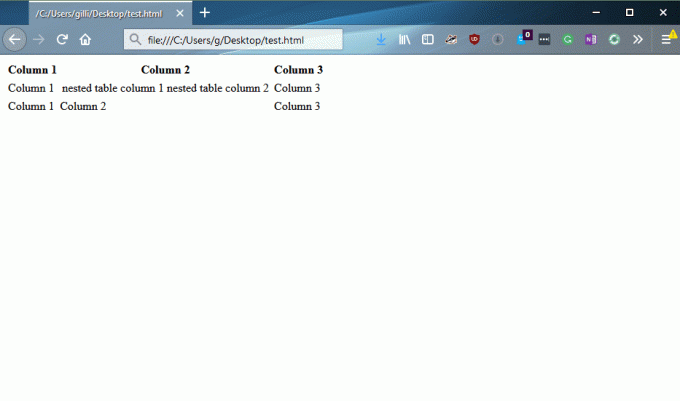
En nestet tabell er en HTML-tabell som har en annen tabell. For eksempel:

Nestede tabeller fører til at sider lastes ned saktere
En enkelt tabell på en webside vil ikke føre til at siden lastes ned saktere. Men når du legger en tabell i en annen tabell, blir det mer komplisert for nettleseren å gjengi, slik at siden lastes saktere. Og jo flere tabeller du hekker, jo langsommere lastes siden inn.
Normalt, når en side lastes inn, starter nettleseren øverst i HTML-en og laster den sekvensielt ned på siden. Imidlertid, med nestede tabeller, må den finne slutten av tabellen før den kan vise hele greia. Årsaken til at gjengivelsen bremser, er at nettleseren må gjenta HTML-dokumentet flere ganger.
Tabeller for layout
Når du skriver gyldig XHTML, bør ikke tabeller brukes til layout. Tabeller er for tabelldata som regneark, ikke for side design. I stedet bør du bruke CSS for layout—CSS design gjengi raskere og hjelpe deg med å opprettholde gyldig XHTML.
Designe hurtigbordstabeller
Hvis du designer en tabell med flere rader, kan den ofte lastes raskere hvis du skriver hver rad som en egen tabell.
Men hvis du skrev den samme tabellen som to tabeller, ser det ut til at den lastes raskere fordi nettleseren ville gjengi den første og deretter gjengi den andre, i stedet for å gjengi hele tabellen med en gang. Trikset er å sørge for at hver tabell har identiske bredder og andre stiler (som polstring, marger og kanter).
Konvertering av nestede tabeller til ett bord
Konverter nestede tabeller til litt mer komplekse enkelttabeller ved å være flink med attributter som colspan, som hvis de brukes nøye, vil simulere utseendet til en nestet tabell uten å fungere som en.