Som et prinsipp for design er rytme også kjent som repetisjon. Rhythm gir en generell konsistens og orden som hjelper deg med å gjøre informasjonen på nettstedet ditt forståelig, visuelt tiltalende og sannsynligvis gi den handlingen eller det inntrykket du er ute etter.
Sansene våre - og derfor hjernen - reagerer positivt på rytmen. Når hjernen gjenkjenner mønsteret i rytmen, slapper den av og forstår resten av designet. Ved å bruke repetisjon i designet ditt, kan du målrettet trekke besøkende til viktige elementer.
Bruk av rytme i design
Du kan bruke rytme på nesten ethvert element i designet. Nettdesignere og utviklere bruker ofte rytme på måter besøkende kan se, og til og med i noen kan de ikke.
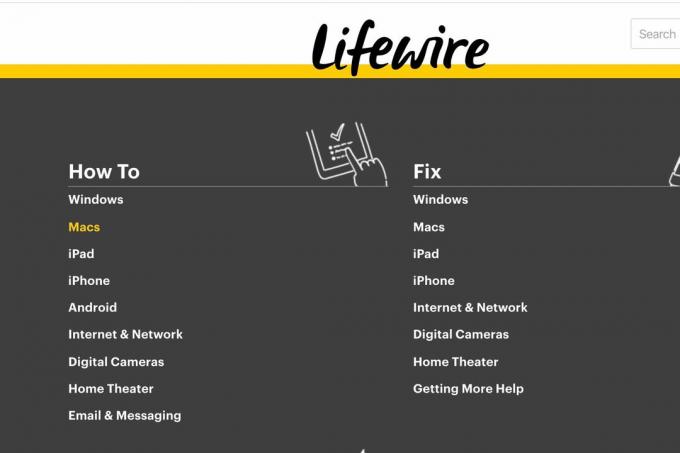
I navigasjonsmenyen
En av de beste måtene å bruke repetisjon og rytme på webdesign er i nettstedets navigasjonsmeny. Et konsekvent, lett å følge mønster - i farger, layout osv. - gir brukerne en intuitiv veikart for alt du vil dele på nettstedet ditt.

I innholdsoppsett
Rytme påvirker også innholdet av innholdet. For eksempel kan det hende du har bloggartikler, pressemeldinger og arrangementer som hver følger sitt eget layoutmønster. På denne måten kan besøkende raskt fortelle hvilken type innhold de ser på, ganske enkelt ved hvordan innholdet legges ut på en side. Videre, når brukerne er kjent med et mønster, er de mer mottakelige for innholdet.
I farger
Konsistens i fargene du bruker gir klarhet. For eksempel kan du bruke bestemte farger for de forskjellige produktene og / eller tjenestene du tilbyr. Dette hjelper besøkende å forstå hvor de passer inn på nettstedet, som en visuell, fargekodet disposisjon.
En vanlig praksis er å gjøre alle koblinger til en jevn farge. Besøkende kan umiddelbart og enkelt se hvilke setninger som lenker andre steder for å gi ytterligere informasjon.
I bilder
Du kan til og med bruke rytme i bilder du bruker på et nettsted for å maksimere visuell appell, flyt og sammenheng. Du bruker selvfølgelig ikke identiske bilder, men du kan plassere noen som ligner på emne, form, innhold osv.
I typografi
Typografi er enda et område der rytme og webdesign går hånd i hånd. Å begrense antall skrifter som brukes på et nettsted, skaper repetisjon og mønster. For eksempel kan du bruke den samme skrifttypen hele veien, men i forskjellige vekter og størrelser - kanskje stor og fet for hovedhoder, stor men ikke fet for underoverskrifter, vanlig for tekst og så videre. Dette hjelper med å organisere innholdet ditt, og dermed sikre lesbarhet og visuell organisering.
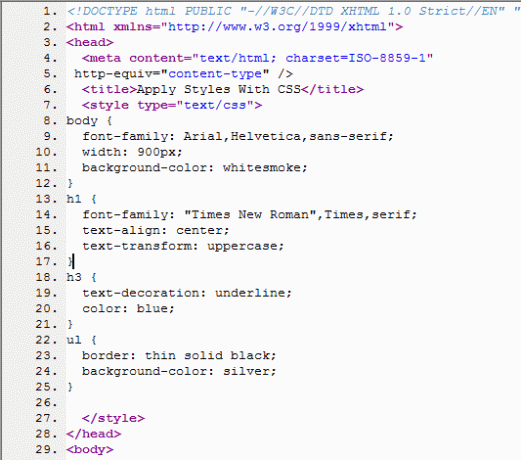
I koding
Rhythm fungerer selv bak kulissene for designere og utviklere, som legger ut koden i spesifikke formater som bruker farge, skrift og layout for å fremme rask, visuell forståelse og organisering.